The THINK Campaign was a fast paced group collaboration focused on combating domestic violence and terrorism. After extended research on the topic we decided to combat this problem by specifically targeting misinformation in children ages 14 - 18. Our team created a school curriculum to help with this goal. I led the brand design and game prototype teams for the project. Our team placed 4th in this National Homeland Security Competition.
*Link to full campaign report located at bottom
Design Challenge
Problem
Students in the developed curriculum needed a way of directly engaging with the taught skills of identifying misinformation. Simply listening to lectures does not provide internalization.
Process
The process on this project was shorter as this was a very fast moving event, with many team members being pulled onto different tasks. Although, we did still manage to get some group discovery and brainstorming in before moving onto prototyping.
Discovery
Our discovery started as a group discussion that pinpointed us in the direction of an educational game. After reviewing a 2021 Statista study in our preliminary research that found that 97% of boys and 83% of teen girls play video games, we felt confident in this decision. We decided that it could revolve around writing a news story, this would be a way of testing students ability to comb through new information. We then looked at many games relating to the topic of deciphering media/writing news stories. These games helped us sculp a general direction of where to head with the project.
Most of the continued discovery process revolved around determining how to properly integrate an educational game that was effective at cementing the concepts that the students had learned. The research paper we found most useful on this topic was "Game Factors and Game-Based Learning Design Model". This paper gave us a strong template for how to develop an educational game that remains interesting to the users despite it being a learning tool.
*Useful diagram for education game design from the "Game Factors and Game-Based Learning Design Model" research paper.
Design Solution
Solution
Provide a gamified learning module that lets students test what they've learned about misinformation by writing a news story while given both truthful and non-truthful information.
Wireframe/Low Fidelity
The wireframing of this project was done while working with parts of the team that developed the curriculum. We collaborated to come up with a storyline for the game so that it could test the exact skills taught in the classroom curriculum. The storyline revolved around 10 ill patients in Chicago with similar symptoms, with rumor's circulating around a potential chemical leak. It would be the users job to write an accurate story with the facts they find while looking through online sources as well as personal field research.
High Fidelity Prototype
The high fidelity prototype I built in Adobe XD and published on the website using embed code. This was tested by the team dozens of times, we discovered some issues with the final outcome screens which were resolved before use with the curriculum. The prototype was then used in a classroom in tandem with the school lesson plan. Although Reporter Zero is educational and relatively simple, our primary research survey recorded high levels of interest in completing the video game in-class.
Starting Screen
This was the screen students were greeted with when the game had loaded. The "click to start" button would begin the game, progressing to the next screen.
Introduction
After clicking to start the game, users progress to a screen introducing them to their new job as an investigative journalist.
Dialogue Start
As you click through the introduction screens users will begin to speak with Maven, she gives more information to the user before they are sent on their way.
Explanation of Information Hub
Users move onto the main information hub, were they are given some explanations of how to interact with the screen. This includes the three different tools, and the write story action.
Project Briefing Page
This screen gives the users the outline of the story the must investigate. This gives them a direction to head in once moving onto the information hub.
Information Hub
This screen allowed users to select either the laptop, phone, or testimonial journal. These each provide the user different types of information pertaining to the story.
Laptop Tool UI
The laptop provides the user access to several articles that they can click on to read further. Each contain a different viewpoint with different claims.
Phone Tool UI
The phone lets users look at claims made on social media from a variety of different sources.
Testimonial Journal UI
The testimonial journal is a log of the interviews you have had with people of the community relating to the story.
Help Screen
The help screen is accessed with a question mark on the information hub screen. This screen re-informs you of each of the actions you can take here on the main hub screen.
Write Story Screen
When users have finished looking through the different tools and have gathered enough information, they can proceed with writing the story by clicking the pencil in the bottom right corner. They are then asked a set of questions related to the story.
Finished Story Screen
When the questions for the story have been answered, a final screen is displayed to them. Depending on the answers they have given, they will be given different dialogues with ways they could have improved. If any answers are wrong, they can play again.
Further Improvements
In the end, the project didn't get to become fully fleshed out. As we were on a very short time constraint. Had there been more time, I would have liked to have made the testimonial journal more interactive, with more character illustrations for students to enjoy.
More importantly though, it would have been very valuable to have had more levels for the students to play, with there being only a single level in the prototype. We were still quite happy with how it went, but if we could have taken this project to a larger audience, these would have been important to implement in a final product.
Branding
Design Challenge
Problem
Our campaign needed a brand identity that could convey our mission of empowering the younger generation with skills against misinformation.
Process
Discovery
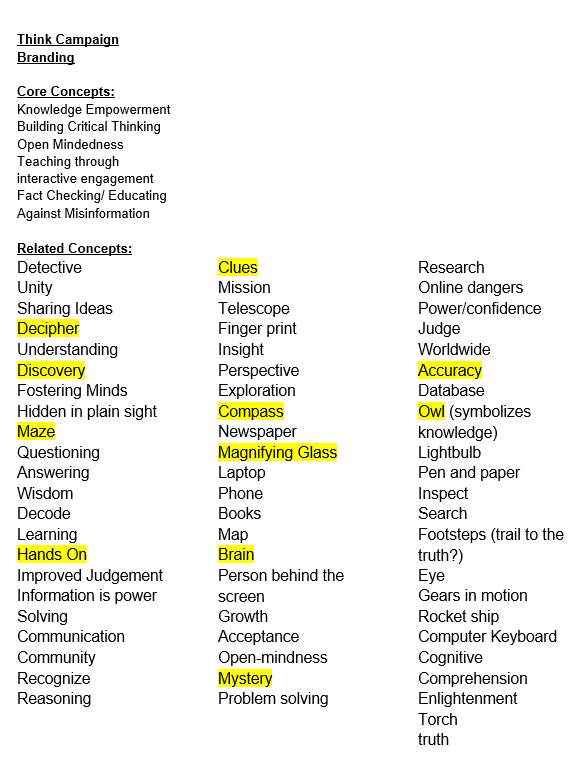
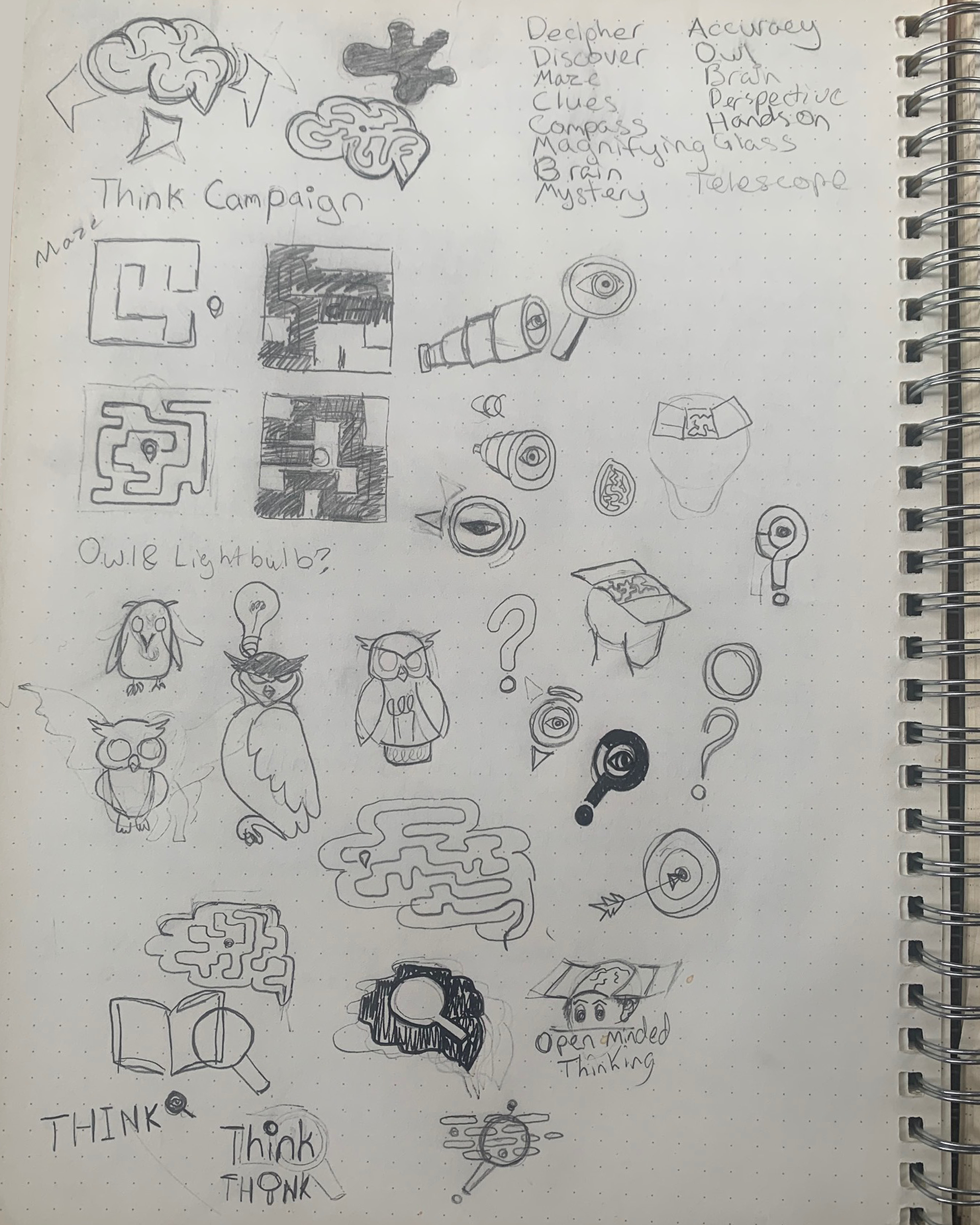
The discover process started with finding the core concepts of the Think Campaign. These concepts revolved around teaching students how to overcome misinformation by equipping them with the skills to do so. I then generated a list of related concepts to pull from when looking for ideas for logo creation. Logo concepts where then generated in sketch form. Two logos where liked by the team with a group vote deciding on the brain maze concept. Logo was then refined with a brand identity then built around it.
Solution
Using brain and maze symbolism we were able to build a visual identity that conveyed the goals of our campaign.
Brainstorming and Sketching



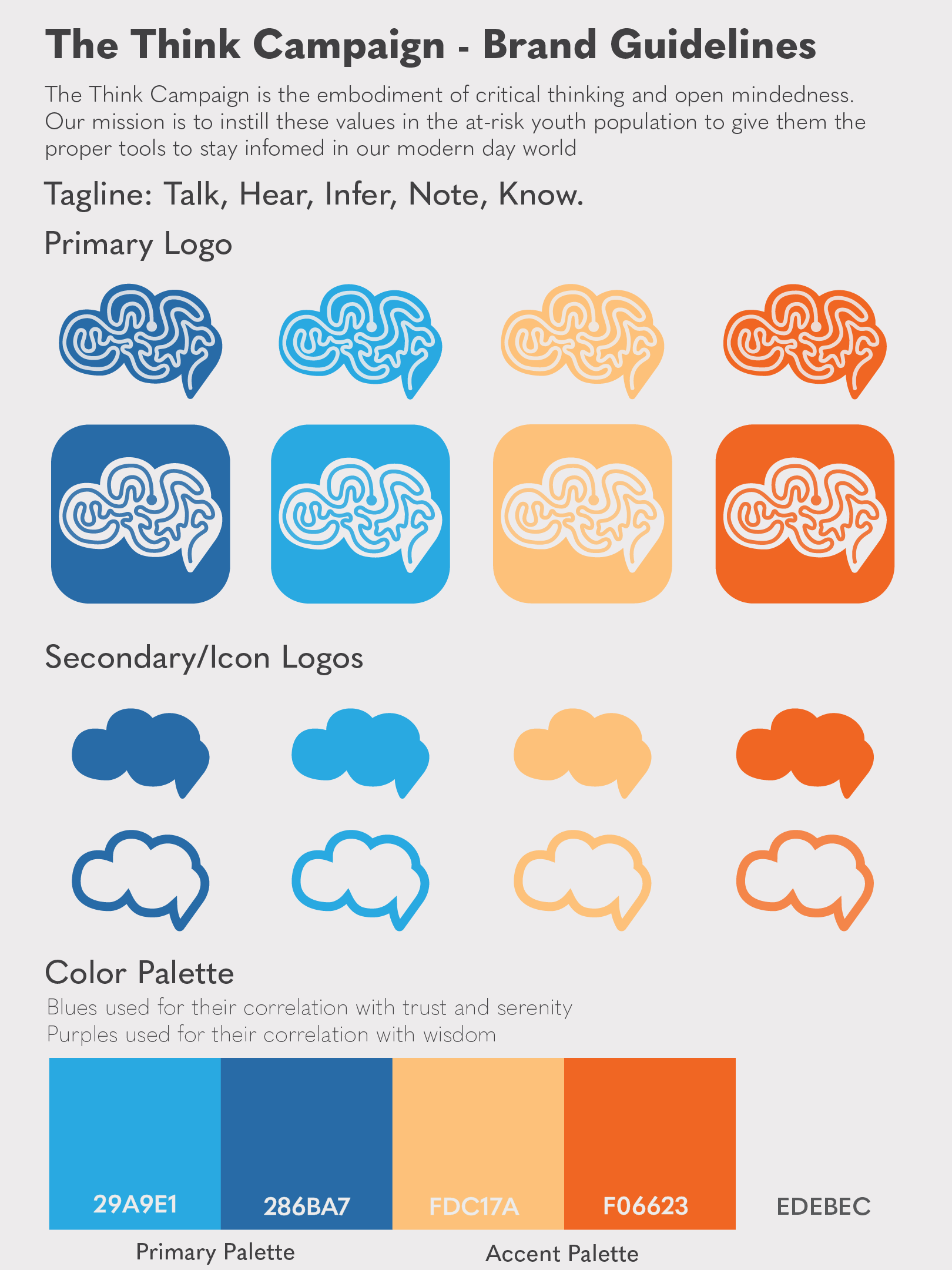
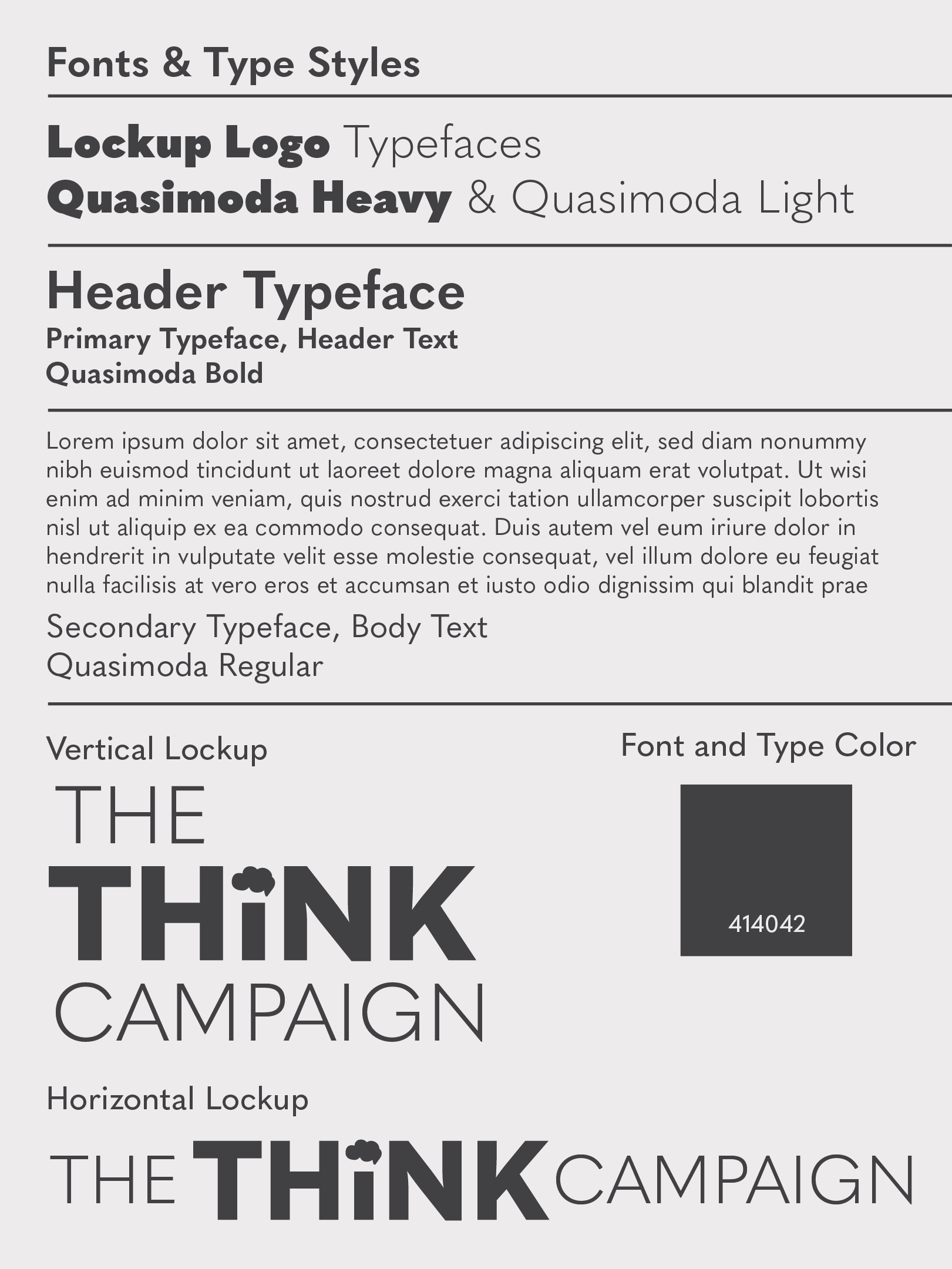
Brand Guidelines






Further Improvements
Looking back the biggest improvement that could have been made to the branding would have been spending more time on creating iterations of the logo concept. I should have made several dozen more attempts to find a more refined version of the logo, but instead I stopped short and went ahead with an early concept that could have had more possibilities.