UpArt was a design project solution to the problem of students having trouble getting feedback in art critique situations. We created a prototype solution by making a social media platform for artists centered around groups, messaging, and boards that all revolved around different sub categories of art that could foster conversation outside of the classroom environment.
After developing the solution, I worked to build a brand around the project. The objective was to create a visual identity that could represent open communication in a creative environment.
*Link to full case study of design process located at bottom
Design Challenge
Problem
Art critiques are cited as the most stressful, problematic or sometimes traumatic aspect of the art school experience leading to unproductive time spent. Students and professors would like a tool or resource that could mitigate or remove these issues.
Process
Using a combination of discovery, brainstorming, and interviewing phases as well as developing personas and scenarios we were able to come to a decision of how to proceed with a tool for the problem.
Discovery
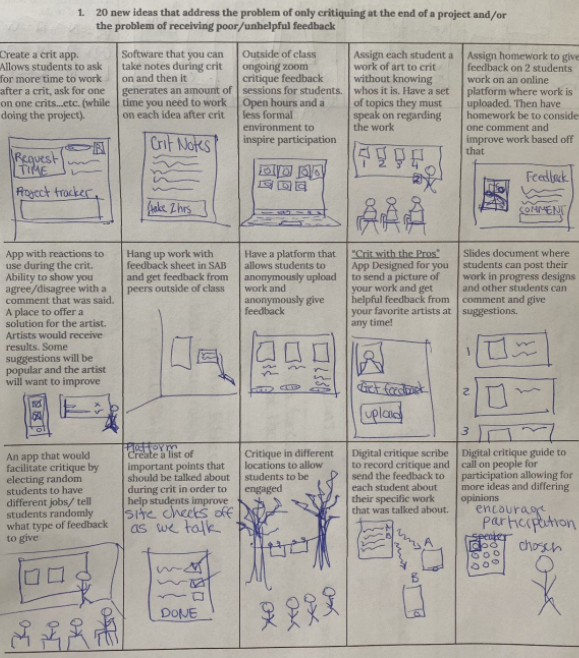
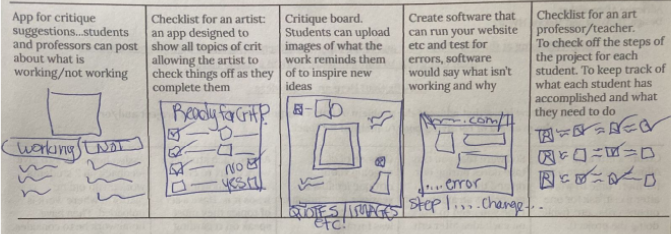
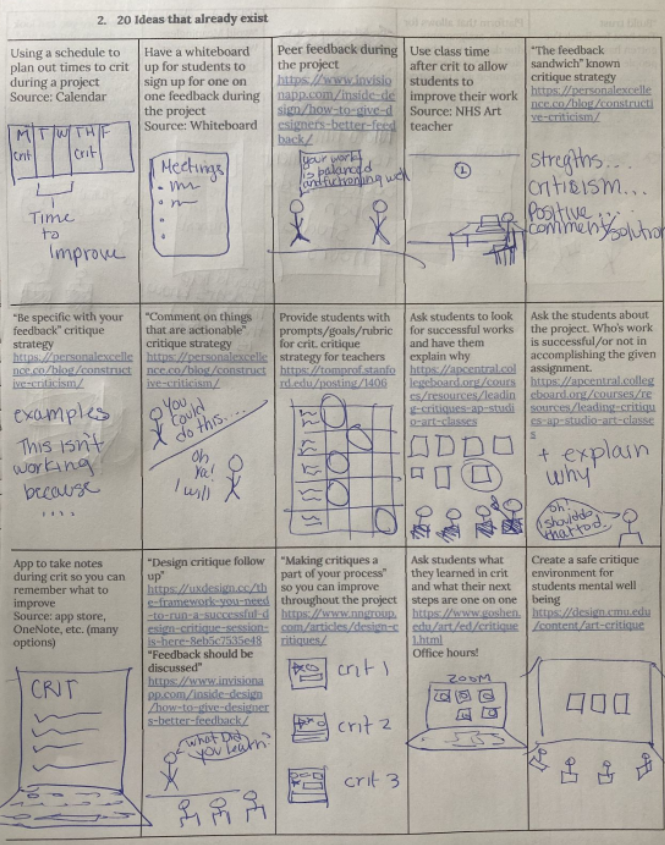
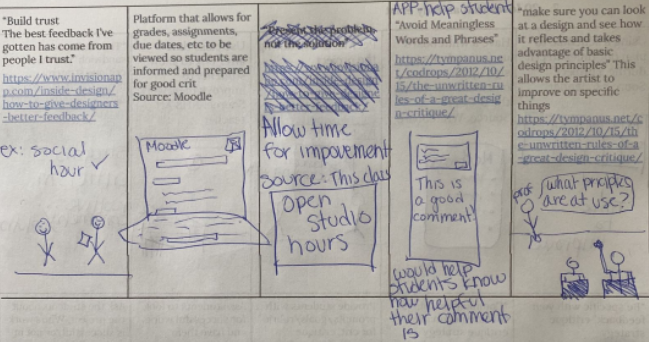
During this first phase of our discovery process we described 40 ideas generated by our team that addressed the design problem. 20 of these ideas came from designs that already existed in the world. The other 20 ideas came from something that does not yet exist. Afterwards we narrowed down to the 5 most compelling concepts and looked into them further by trying to find how they might fail.




Proposed Solutions:
Why will solution fail?
Final Solutions:
Interviews
During our interview phase we spoke with three individuals with experience in the art community. These individuals have worked with art critiques first hand and had valuable insights which we could use to move forward in our design process. The interviewees included an art professor and two students majoring in visual art.
Personas & Scenarios
We built five personas for this project, four students and one professor. Each persona revolved around different motivations, from just wanting to pass their class to truly wanting to improve their craft.
Alongside our personas, we developed scenarios. These were events that our personas might run through that would cause a need, which was related back to our originally defined problem. When doing this, we got a better idea of some of the ways people may engage with art critiques.
Research Findings
Our key observations and takeaways came from conducting interviews. This gave us many perspectives on successful and unsuccessful critiques. We found that many people become frustrated when they do not receive adequate feedback due to low participation or poor organization. Another major takeaway was that critiques can be challenging for students with anxiety when giving and receiving feedback. The final takeaway that we found was that artists are always wanting to improve upon their work and if critique is unsuccessful they are less likely to grow.
Design Solution
After reviewing the information we collected during our research processes and re-evaluating our original problem statement; We moved from tackling a local problem, to a way of resolving many of the problems we located in our research and conversations.
We found we needed to include a broader art community that has been struggling to connect and receive feedback. We settled on a design solution that would be a platform in which artists could connect with other artists inside and outside of conventional learning spaces. This would be a space developed to make artists more comfortable with sharing their thoughts and feelings on others work, but also a space for connecting and collaborating with others.
The platform would be focused on group management, direct messaging, and media feeds. These conventional tools within social media would build a familiar space in which people would be more likely to communicate with each other, as seen on most social platforms. The group system would work well for institutions and for public use. Schools would be able to create class groups within the app for academic critique and artists around the world could use it for their own critique with other artists.
Solution
A social media platform centered around artists with different sub categories of art groups that could foster conversation freely.
Low Fidelity Prototype
In our low fidelity prototype we experimented with the ideas we had come up with after concluding the researching process. The main features we wanted to implement included dynamic groups, group pages, messaging, and a feed. The dynamic groups required a simple group system that could facilitate smaller group discussion as well as larger class wide conversations.




High Fidelity Prototype
During our low fidelity testing we got feedback from peers, the feedback we took to heart was that the app had too high a similarity to mainstream social platforms. After revisiting the drawing board, we worked out a way of expanding the posting system so that it could facilitate critique in a more direct way. This system was implemented in the high fidelity prototype. The full prototype was developed in Adobe XD and was tested by several users.
Load Screen
The splash screen that appears when launching the app. This screen sets the mood for the app, a creative and open space for sharing.
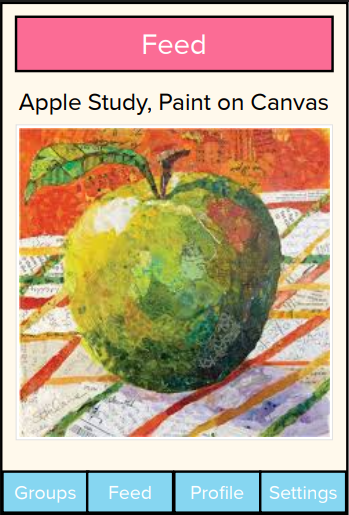
Main Feed Page
This is the first screen you are met with after the app has finished loading. You are greeted with your feed, which is made up of posts from the groups you have joined. From here you can scroll, upvote, or select a post to get more information and look at responses.
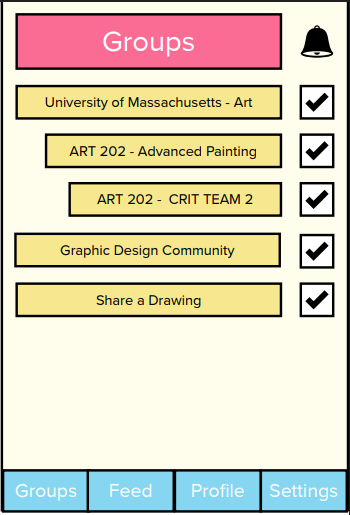
Groups Page
This page is where you can manage and navigate to the groups you have joined. Many groups are set up with sub categories, some of which are direct messaging groups. This dynamic allows for more interpersonal relationships to form in smaller groups compared to the more intimidating size of a classroom environment.
Media Upload Page
This screen is accessed by the plus sign on any of the other pages. When brought here you can select an image to upload, the details about the piece, as well as the specifics parts you are looking for feedback on.
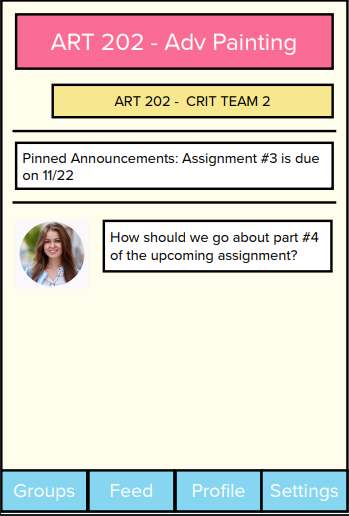
Example Group w/ Post
This is an example of an image posted to a group. The post has several evaluation parameters selected which allows for other users in the group to rate the piece on such parameters. This allows people to give feedback even when they don't wish to leave a full comment.
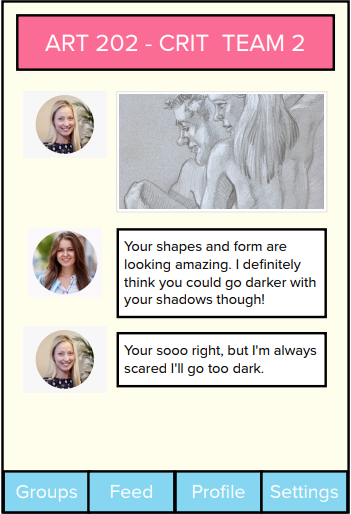
Group Chat
Group chats are sub divisions of larger groups to allow more easy discussions about work compared to larger classrooms that leave students uncomfortable. These chats emphasize images as large centerpieces to discussion.
Further Improvement
Our testing was done referencing our pre written script that ran users through several scenarios. This required them to navigate through the app without assistance unless asked. We took notes and listened to their remarks as they went through the motions.
Users had many things to say, but the reoccurring themes were related to confusion of navigating the groups, and an appreciation for the visual rating system. One very interesting comment from a user was their desire to see a larger incentive for users to critique other artists.
This is where our project was concluded, but had there been more time, these would have been the first things we would seek to improve/highlight.
Brand Work
Problem
We needed a visual identity that could represent open communication within a creative environment.
Solution
A logo and brand pattern were developed that emphasized artistry and creativity. The brand font used for the logo and tagline further support this imagery. The colors chosen are similar to cyan, magenta, and yellow. This is to relate back to the CMYK ink colors used in printing for many visual artists.